Заметка девятая. План выступления
Полмесяца назад меня пригласили выступить в Ельцин Центре с какой-нибудь научно-популярной лекцией. Я выбрал шифрование: рассказывал о том, как шифры используется в современном интернете, какая математика лежит в основе всего этого и почему это нужно знать даже самым простым обывателям.
Организаторы хотели записать видео моей лекции, но случилась куча технических накладок, и записи в итоге нет. Жалко? Жалко. Но здесь я хочу рассказать не об этом.
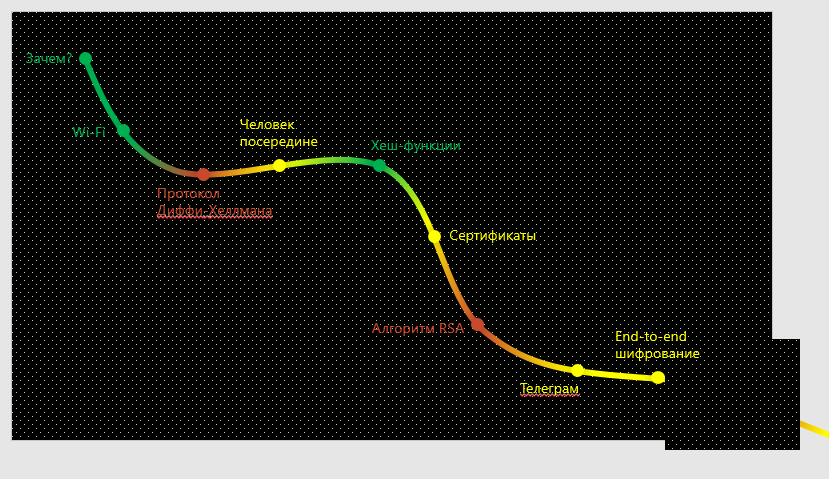
Для этого доклада я придумал способ визуализации плана выступления. Наглядный план нужен почти каждому большому выступлению: зрители должны понимать, что будет происходить следующие полтора часа. Обычно для этого используется простой список-перечисление на втором или третьем слайде, но я вдохновился Яндекс.Навигатором и нарисовал маршрут своей лекции:

Зелёным обозначены простые темы, жёлтым — темы посложнее, а красным — самые сложные. Разделение по сложности было очень важным для этой лекции, потому что я совсем не знал, что за люди ко мне придут. Были школьники, было много студентов, но были и люди старшего поколения. В том числе, наверняка, далёкие от математики. Нужно было показать слушателям, что в лекции есть моменты, не понять которые прямо сейчас — нормально и ни капельки не стыдно.
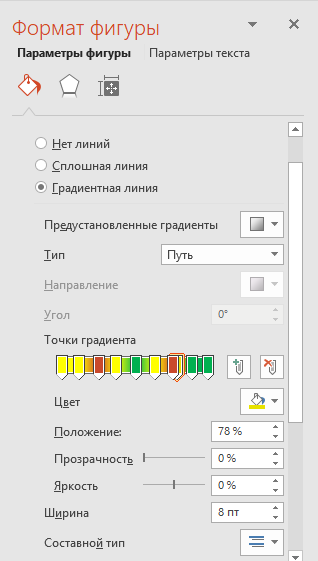
Чтобы добиться так раскрашенной линии в PowerPoint пришлось немного помучаться. Я нарисовал кривую Безье и задал ей градиентную закраску с типом «Путь»:

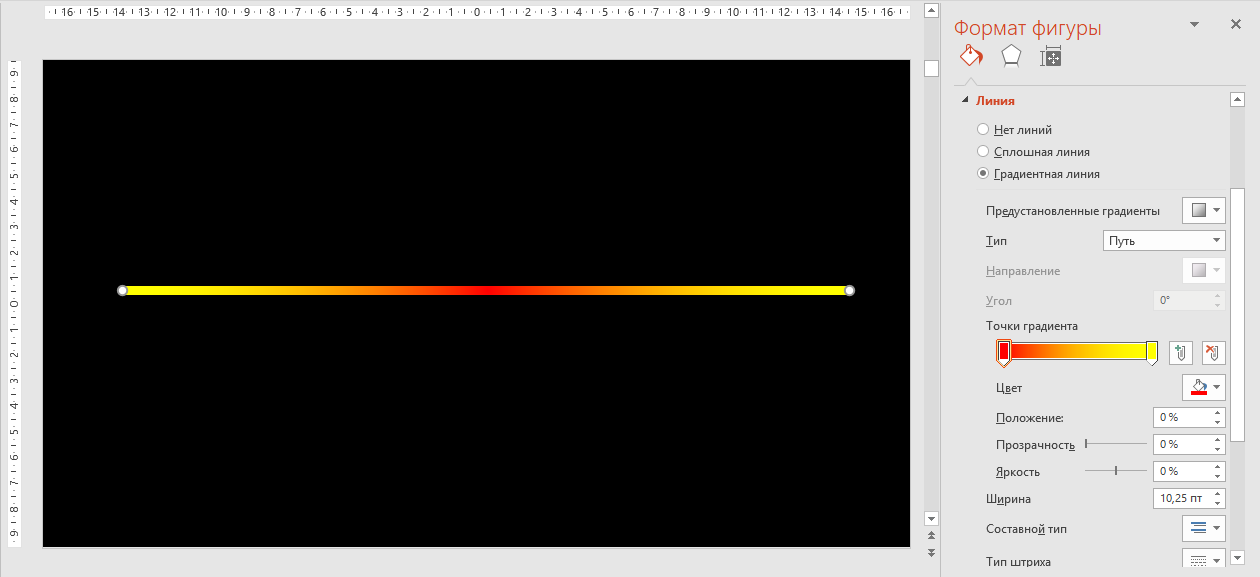
Проблема оказалась в том, что PowerPoint почему-то удваивает градиент: сначала рисует его в одну сторону, а потом продолжает симметрично отраженный градиент. Вот смотрите, я создаю линию, указываю ей красно-жёлтый градиент, а она в итоге получается жёлто-красно-жёлтая:

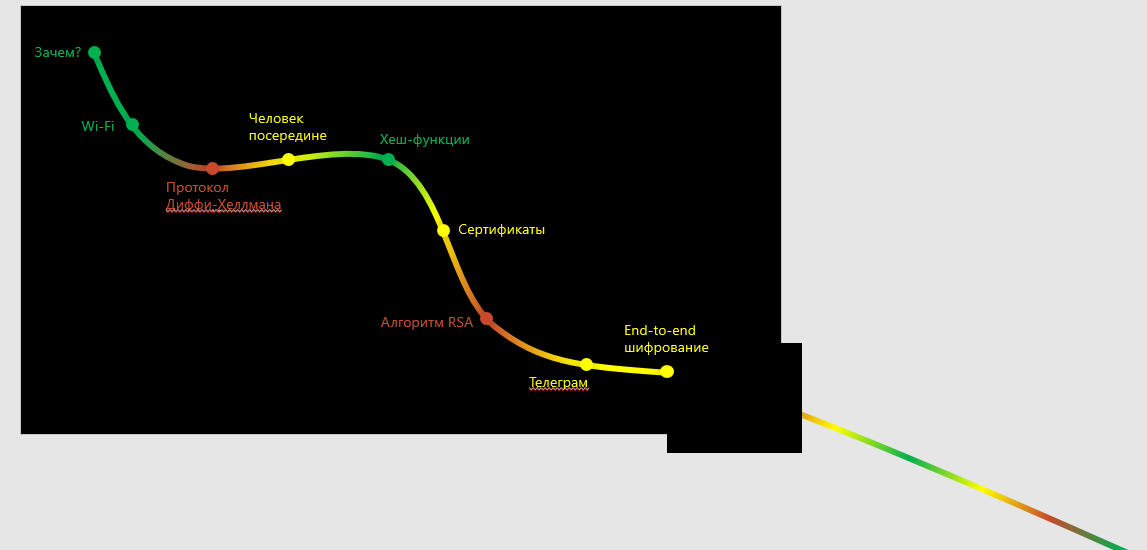
Зачем они так сделали и почему это поведение нельзя отключить, совершенно непонятно. Не приходится жить с тем, что есть. Я удлинил линию: сделал так, чтобы видимая часть была только её половиной. Хвост кривой увёл за пределы слайда, а небольшой кусочек закрыл чёрным прямоугольником:

Кстати, одна из крутейших фич PowerPoint’а — в том, что если на фоне слайда лежит картинка, градиент или узор, прямоугольником все равно можно закрыть ненужный мусор, а вам не придётся гадать с вырезанием нужной части изображения для заливки этого прямоугольника:

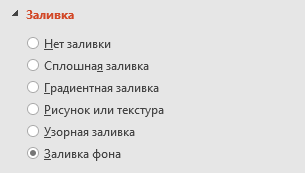
Для этого надо в настройках прямоугольника или любой другой фигуры выбрать заливку фона:

Теперь прямоугольник можно двигать, увеличивать и поворачивать — PowerPoint сам возьмёт нужную часть фона и применит её к заливке фигуры. Фантастика!
А если кто-то пришёл сюда за полной презентацией с моего выступления, то вот она. Правда, если вы не были на самой лекции, то презентация покажется вам скорее бесполезной. В презентации используется нестандартный моноширинный шрифт Hack, установите его, чтобы ничего не поехало.
